We turn ideas into software solutions
We've created value for some of the world's most innovative companies.





Our Story
We're designers who code.
We're what you might call Design Engineers or Design Techologists. Call us what you will, we just enjoy building exceptional web experiences.
We started as...
UI/UX Designers working for start-ups, fortune 500's and everything in between. We worshiped pioneers of design such as: Don Norman, Alan Cooper and Jony Ive. We spent countless hours talking to users and iterating on solutions.
We noticed that...
Our mockups and prototypes were not always being implemented as expected. We spent a lot of time going back and forth with engineers and realized we could save a lot of time by learning just a little bit of code.
So we decided to...
Rollup our sleeves and learn how to code. We began pushing commits and implementing our own UI whenever possible. Since then, we've never looked back. We pursued our passion for coding until we eventually began building applications on our own.
Our Advantage
Dual skills, accelerated pace.
One point of interaction.
Collaborate with a single person who will be responsible for all of your design and development tasks from beginning to end.
Simplified process.
Knowledge transfer is error prone and time consuming. At 2Fold, important information does not get lost in translation because there is no handoff.
Our Process
Our design manifesto
Inspired by the Agile Manifesto, we agree that their is value in the items on the right but we value the items on the left more.
- Components over Pages
- Code over Mockups
- Start over Discover
- Generalize over Specialize
Who we work best with
We don't claim to be the right fit for everyone. Over the years, we've identified certain teams, scenarios, and customers we work best with.
Teams of full-stack engineers.
Are you a team of full-stack engineers? Have all of your resources been allocated towards building infastructure and business logic? Is your design and front-end beginning to suffer? We can help.
Early stage founders.
Are you looking to test a concept or get an idea to market quickly? Have you raised an early round but can't decide if you need to hire a front-end developer or product designer? We can help.
Teams in need of a UI Kit or Design System.
Tired of re-writing components, overriding styles and implementing inconsistent UI patterns? Maybe it's time to invest in a system that will last; that will allow your design team to focus on problem solving, and improve the efficiency of your engineers.
Teams wanting to overhaul their UI.
Are you at a point where your groundwork is in place and you'd like to take your UI to the next level? Is a beautiful UI a major value prop for your business? We can help.
Teams who need extra resources.
Maybe you just need an extra hand for an internal tool or feature. We can help with that too.
Our Work
Select client projects
We're very fortunate to have worked with some great clients.


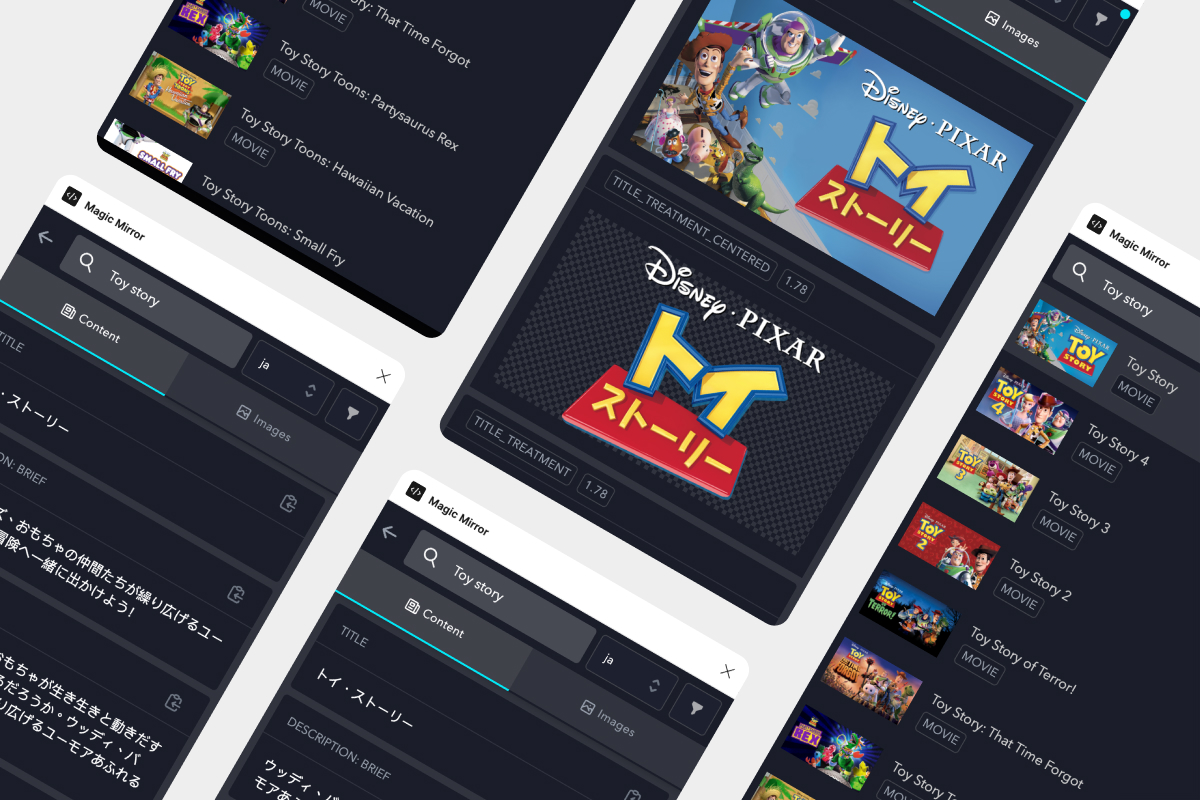
Disney Figma Plugin
Before collaborating with 2Fold, designers at Disney were dedicating a significant amount of time to locating the appropriate assets for their mockups. Designers would sign into the CMS, search for assets, download them, and then upload them to Figma. This process was not only time-consuming but also prone to errors. To address this issue, we developed a Figma Plugin that allows designers to search for and insert assets directly into their mockups from Figma itself. This plugin has been widely adopted and saved over 600 hours of work in its first year alone. It is projected to save thousands more as its usage continues to grow.


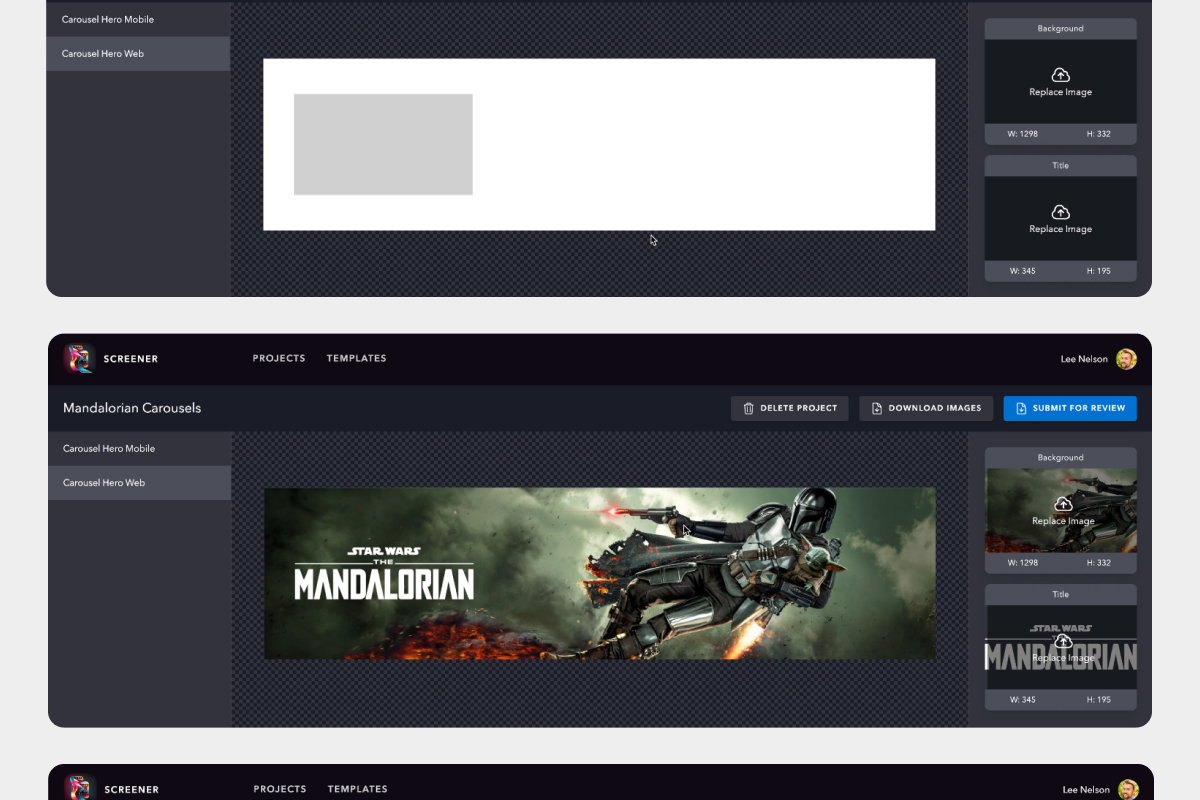
Disney asset automation
In partnership with the Artwork Team at Disney, we developed a solution aimed at enhancing the vendor experience. This tool facilitates content visualization directly in the app, serving as an efficient gateway for vendors to submit their assets for processing.Leveraging the foundational work by the systems and frameworks teams, we utilized Figma templates as the backbone of our solution. These templates, which are rendered as SVGs, are designed for easy customization, allowing vendors to replace placeholder images with their actual assets quickly. This approach streamlines the asset preparation process, ensuring a smoother transition of vendor content to the live environment.


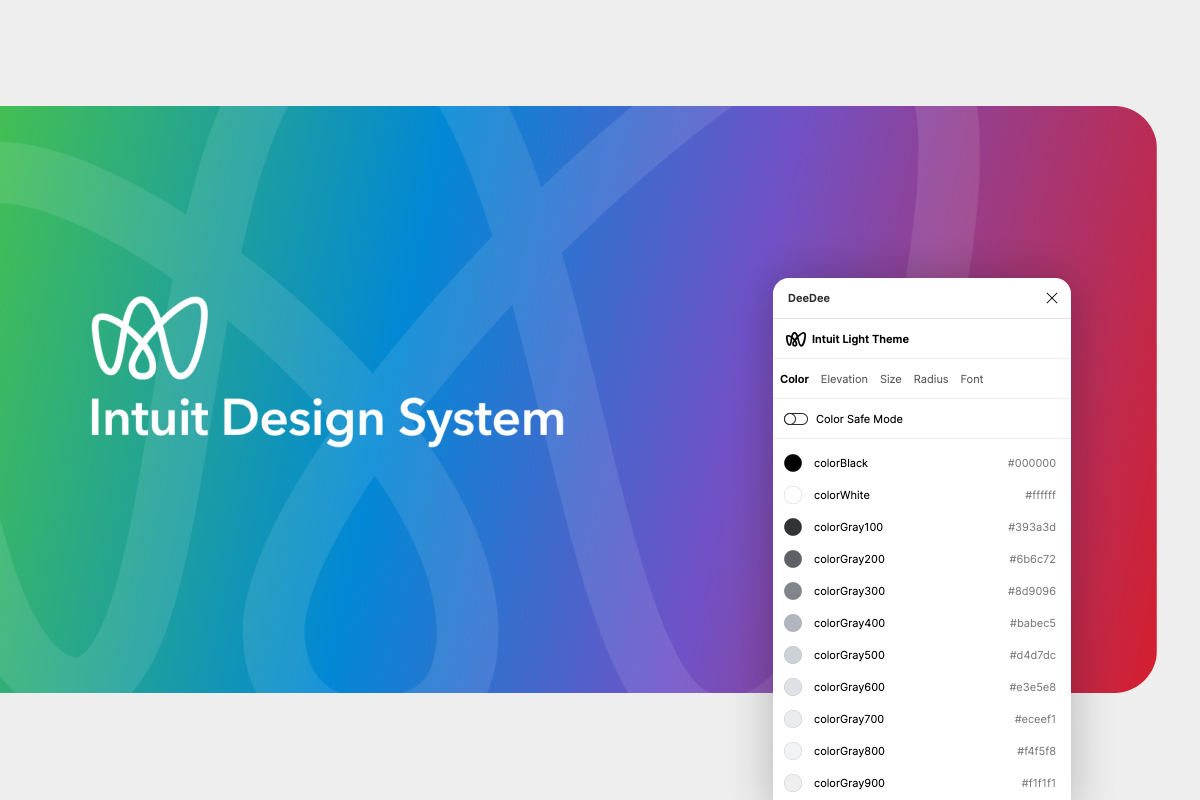
Intuit design system
While collaborating with Intuit, we contributed to several key design system initiatives. Our initial project involved developing a Figma plugin that synchronized Intuit’s multi-brand library styles with their corresponding codebase. This ensured that both designers and developers accessed and utilized consistent data, fostering a unified design-to-development workflow.This initiative soon evolved into a broader ambition. Intuit aimed to expand this synchronization to encompass components, striving for complete alignment between design elements and code—achieving true parity. This effort and its implications were further elaborated on by Intuit during a well-received presentation at the Config Conference, which provides deeper insights into our collaborative achievements.


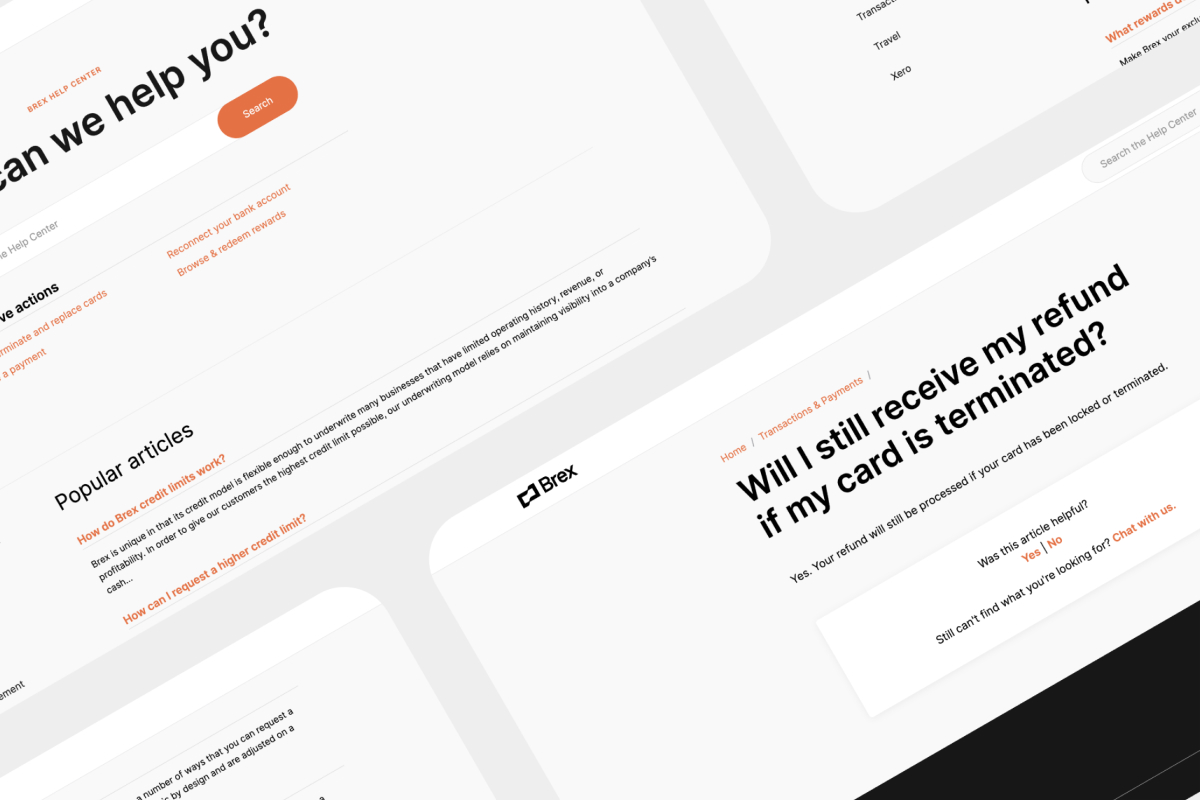
Brex help center
Our collaboration with Brex focused on modernizing their Help Center through the development of a new user interface that seamlessly aligns with their brand's aesthetic. Utilizing Gatsby JS for the build, we crafted a suite of reusable components with React, ensuring a robust and scalable architecture. The project included integration with Helpshift, Brex's chosen platform for creating and managing Help Center content, to provide a cohesive user experience.The culmination of our efforts resulted in a significant enhancement of the Help Center's performance, as evidenced by a nearly 100% improvement in its Lighthouse Performance score. This achievement not only reflects our technical expertise but also our commitment to delivering solutions that are both efficient and aligned with our clients' branding.


Costco design system & mobile app
In partnership with Base 1, we spearheaded the development and promotion of a comprehensive design system aimed at streamlining software development. Utilizing Dart & Flutter, we helped craft an array of components and tokens that enhance both functionality and user interface consistency across applications. Documentation was created with ZeroHeight to ensure ease of use and accessibility for developers.
Testimonials
We have some great folks vouching for us.

2Fold was a driving force behind our design system. Their contributions greatly improved our developer experience.
Erik Johnson
Partner & Architect, BASE1

Working with 2Fold was a pleasant experience. They got the job done right, on-time, and with very minimal back-and-forth.
Ben Terril
Senior Director, Brex

2Fold is great, they can design and develop front end experiences that are world class.
Greg Bell
GM, S3 storage, AWS Amazon